2022. 3. 31. 00:00ㆍASPNET/Blazor
Blazor Server 의 기본 프록젝트를 생성한 후 SignalR 을 통해 HTML 을 주고 받는 것을 확인해 보자
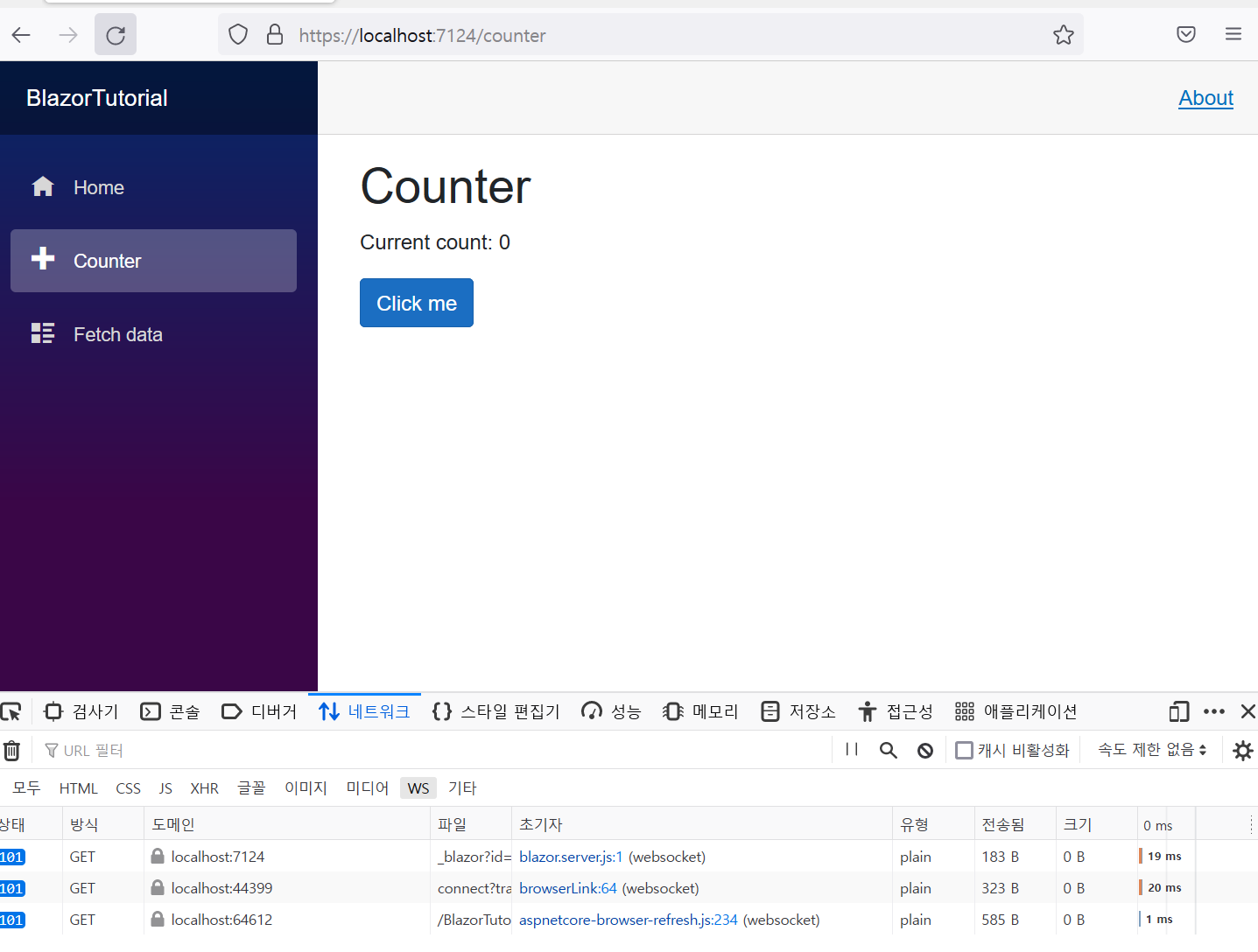
firefox browser 를 열어서 blazor server 의 주소를 넣고 실행해보자

왼쪽 side menu 에서 Counter 를 선택 한다.

F12 번을 누르고 네트워크 tab 을 누른다.

하단에 WS 탭을 누르고 f5 를 누르거나 새로고침 버튼을 누른다.

상단 url 에 실행되고 있는 자신의 blazor server app 의 주소 및 port 와 매칭되는 것을 찾는다.
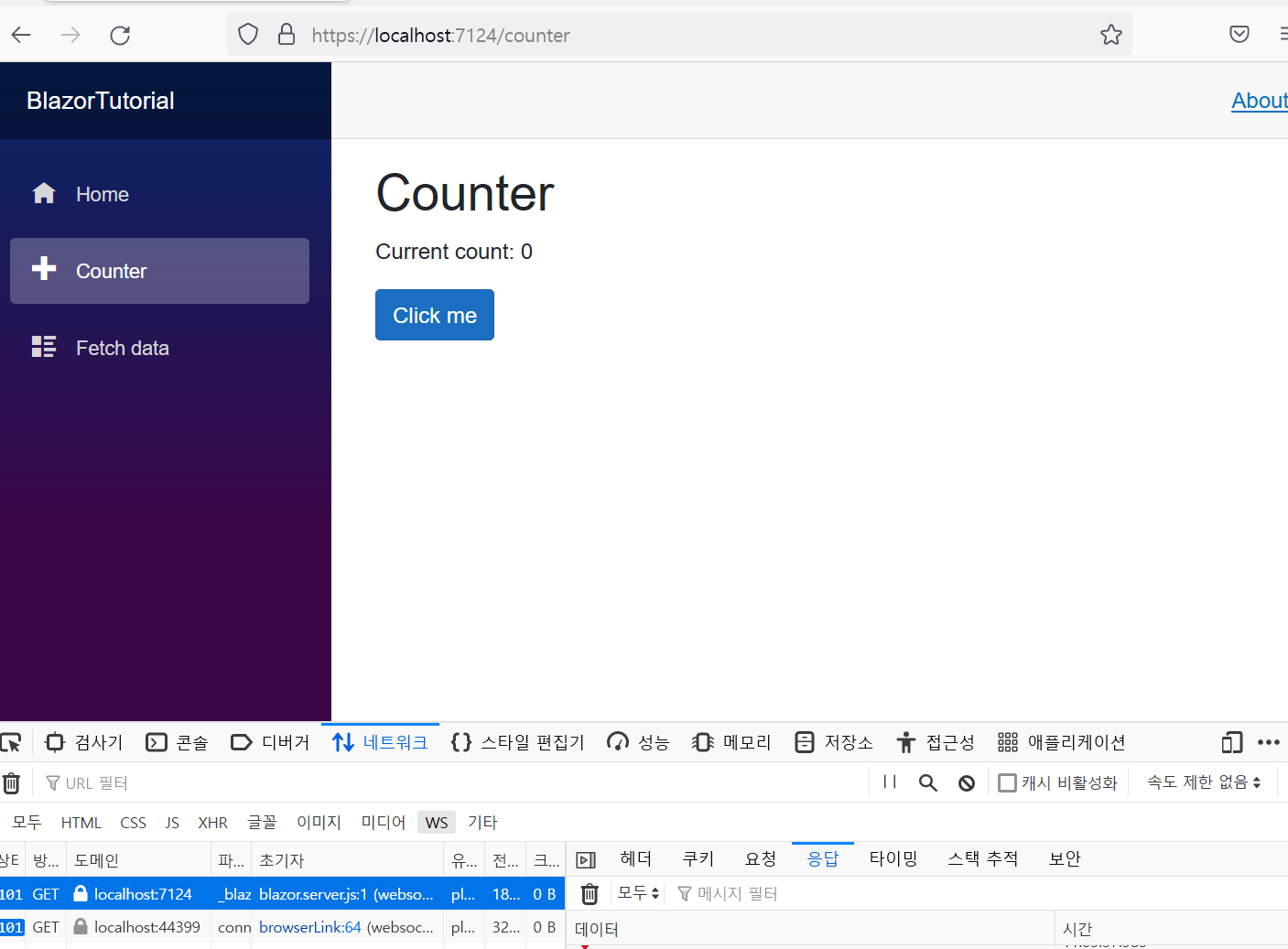
해당 item 을 클릭 한후 오른쪽 상단 응답 탭을 클릭한다.

휴지통 모양 아이콘을 통해 list 를 초기화 하고 click me 버튼을 눌러본다.

WS 는 웹 소켓을 의미한다. (Blazor 는 SignalR 에서 WebSocket 을 이용한다. )
ws 를 통해 button 을 click 한 내용이 server 에 전달 되고 server 는 해당 내용을 처리 한 후
dom 의 변화가 있다면 signalR 을 통해 client 에 update 를 요청한다.

blazor.server.js 는 서버와의 SignalR 연결을 설정 한다. 이 스크립트는 ASP.NET Core 공유 프레임워크의 포함 리소스에서 클라이언트 쪽 앱에 제공된다. 클라이언트 쪽 앱은 필요에 따라 앱 상태를 유지하고 복원해야 한다.
관련영상
'ASPNET > Blazor' 카테고리의 다른 글
| 라우팅 및 탐색 (Routing and Navigation 1/2) (0) | 2022.04.04 |
|---|---|
| Blazor 코드 분석 (0) | 2022.04.01 |
| Blazor WebAssembly Create Project (0) | 2022.03.30 |
| Blazor Server Create Project (0) | 2022.03.29 |
| Blazor Introduction (0) | 2022.03.28 |