기본 Layout 예제 만들기 (3)
2022. 6. 8. 00:00ㆍFlutter
반응형

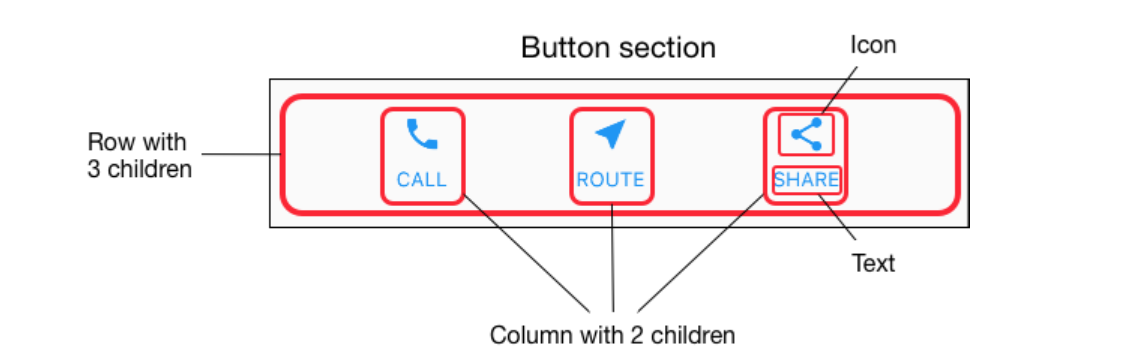
버튼 섹션에는 동일한 레이아웃을 사용하는 3개의 열(텍스트 행 위의 아이콘)이 있습니다.
이 행의 열 간격은 균일하고 텍스트와 아이콘은 기본 색상으로 칠해집니다.
각 열을 작성하는 코드는 거의 동일하므로 buildButtonColumn()이라는 이름의 전용 도우미 메서드를 만듭니다.
이 메서드는 색상, 아이콘 및 텍스트를 사용하고 해당 위젯이 지정된 색상으로 칠해진 열을 반환합니다.
...
@override
Widget build(BuildContext context) {
// ···
}
Column _buildButtonColumn(Color color, IconData icon, String label) {
return Column(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(icon, color: color),
Container(
margin: const EdgeInsets.only(top: 8),
child: Text(
label,
style: TextStyle(
fontSize: 12,
fontWeight: FontWeight.w400,
color: color,
),
),
),
],
);
}
...이 기능은 아이콘을 열에 직접 추가합니다.
텍스트는 아이콘과 텍스트를 구분하는 상단 전용 여백(EdgeInsets.only)이 있는 컨테이너 내부에 있습니다.
함수를 호출하고 해당 열에 특정한 색상, 아이콘 및 텍스트를 전달하여 이러한 열이 포함된 행을 작성합니다.
MainAxisAlignment.spaceEvenly를 사용하여 기본 축을 따라 열을 정렬하여
각 열 앞, 사이, 뒤에 여유 공간을 고르게 정렬합니다.
build() 메서드 내에서 return MaterialApp바로 위에 다음 코드를 추가합니다.
@override
Widget build(BuildContext context) {
Color color = Theme.of(context).primaryColor;
Widget buttonSection = Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
_buildButtonColumn(color, Icons.call, 'CALL'),
_buildButtonColumn(color, Icons.near_me, 'ROUTE'),
_buildButtonColumn(color, Icons.share, 'SHARE'),
],
);
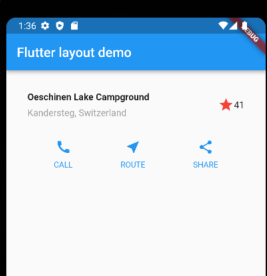
...body 의 titleSection 아래 buttonSection 을 추가 합니다.
...
body: Column(
children: [
titleSection,
buttonSection // add buttonSection
]
)
...
관련영상
반응형
'Flutter' 카테고리의 다른 글
| 기본 Layout 예제 만들기 (5) (0) | 2022.06.10 |
|---|---|
| 기본 Layout 예제 만들기 (4) (0) | 2022.06.09 |
| 기본 Layout 예제 만들기 (2) (0) | 2022.06.07 |
| 기본 Layout 예제 만들기 (1) (0) | 2022.06.06 |
| Layout 2 (0) | 2022.06.03 |