2022. 7. 4. 00:00ㆍMAUI
.NET MAUI 의 design 방식
1. 동적방식 (C# 코드)
2. 정적방식 (Xaml)
동적방식(C# 코드로 UI 구현)은 UI 와 그 동작 로직이 서로 혼합되어 designer 가 작업하기 힘들다.
또한 UI 를 업데이트 할때 마다 UI 와 로직에 더 복잡해 지고 점점 더 이해하기 어려워진다.
UI 와 동작을 깔끔하게 분리 하고 싶다면 Xaml 을 사용하자
.NET MAUI를 사용하면 XAML을 사용하여 UI를 정의할 수 있다.
XAML을 사용하면 UI(사용자 인터페이스)와 동작을 명확하게 구분할 수 있다.
또한 XAML을 사용하면 디자인 전문가와 디자인 도구를 더 쉽게 사용할 수 있다.
XAML에서 UI를 만들면 모든 UI 코드를 동작 코드에서 분리하여 둘 모두를 더 쉽게 관리할 수 있다.
XAML
XAML은 C# 코드 대신 UI를 빌드하는 데 사용할 수 있는 선언적 마크업 언어이다.
XAML을 사용하면 UI와 동작 코드를 분할하여 둘 다 더 쉽게 관리할 수 있다.
- XAML에서 요소를 정의
- 코드 숨김 파일에서 요소에 액세스
- C# 코드를 사용하여 동작을 정의
xaml 로 디자인을 하게되면 컴파일 타임에 오류를 발견하기 힘들다.
즉 xaml 의 code 들은 runtime 에 판단하게 되어 runtime 오류가 생기기 쉽다.
그래서 c# 으로 해당 xaml 을 표현해 보는것도 좋은 방법이다. (런타임 오류를 못찾겠다면 이렇게 해보자)
기존의 MainPage.xaml 이 있으므로 namespace 를 수정하자
새로 파일을 생성할때 폴더를 만들고 그 밑에 생성하면 자동으로 namespace 가 생성될 것이다.
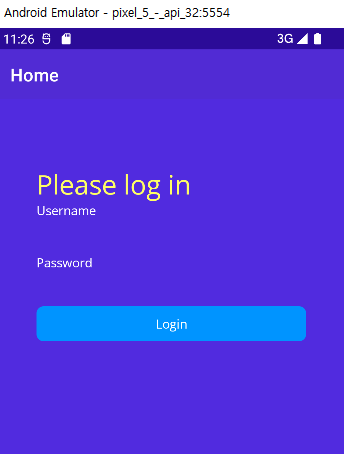
CSharpCode/MainPage.cs
public partial class MainPage : ContentPage
{
Button loginButton;
VerticalStackLayout layout;
public MainPage()
{
this.BackgroundColor = Color.FromArgb("512bdf");
layout = new VerticalStackLayout
{
Margin = new Thickness(15, 15, 15, 15),
Padding = new Thickness(30, 60, 30, 30),
Children =
{
new Label { Text = "Please log in", FontSize = 30, TextColor = Color.FromRgb(255, 255, 100) },
new Label { Text = "Username", TextColor = Color.FromRgb(255, 255, 255) },
new Entry (),
new Label { Text = "Password", TextColor = Color.FromRgb(255, 255, 255) },
new Entry { IsPassword = true }
}
};
loginButton = new Button { Text = "Login", BackgroundColor = Color.FromRgb(0, 148, 255) };
layout.Children.Add(loginButton);
Content = layout;
loginButton.Clicked += (sender, e) =>
{
Debug.WriteLine("Clicked !");
};
}
}
이제 같은 내용을 xaml 을 통해 처리 해보자
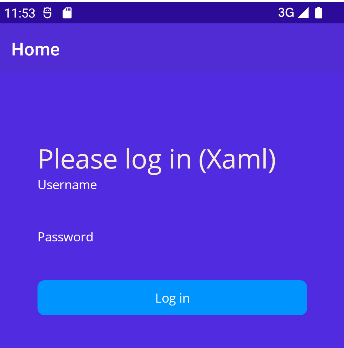
XamlCode/MainPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiApp1.XamlCode.MainPage"
BackgroundColor="#512bdf">
<VerticalStackLayout Margin="15" Padding="30, 60, 30, 30">
<Label Text="Please log in (Xaml)" FontSize="30" TextColor="AntiqueWhite"/>
<Label Text="Username" TextColor="White" />
<Entry />
<Label Text="Password" TextColor="White" />
<Entry IsPassword="True" />
<Button Text="Log in" BackgroundColor="#0094FF" Clicked="LoginButton_Clicked" />
</VerticalStackLayout>
</ContentPage>
XamlCode/MainPage.xaml.cs
using System.Diagnostics;
namespace MauiApp1.XamlCode;
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
void LoginButton_Clicked(object sender, EventArgs e)
{
Debug.WriteLine("Clicked !");
}
}

Xaml 장점
- UI 디자인에서 동작 논리를 분리
- 각 부분을 독립적으로 구축하는 데 도움
- 앱이 성장함에 따라 전체 앱을 더 쉽게 관리
- 디자이너와 개발자가 별도로 작업 가능
관련영상
'MAUI' 카테고리의 다른 글
| .NET MAUI - XAML 이벤트 핸들링 (0) | 2022.07.06 |
|---|---|
| .NET MAUI - XAML 기본 (0) | 2022.07.05 |
| .NET MAUI - Controls and Layouts (0) | 2022.07.01 |
| .NET MAUI - Add page content (0) | 2022.06.30 |
| .NET MAUI - 프로젝트 구조 (0) | 2022.06.29 |