2022. 7. 25. 00:00ㆍMAUI
.NET 다중 플랫폼 앱 UI(.NET MAUI) 데이터 바인딩은 두 개체 간에 속성 쌍을 연결하며,
한 속성의 변경 내용이 다른 속성에 자동으로 반영되도록 하는 기술이다.
그 중 하나 이상은 일반적으로 사용자 인터페이스 개체이다.
이러한 두 개체는 대상 및 원본이라고 한다.
- 대상 : 데이터 바인딩이 설정된 개체(및 속성)
- 원본 : 데이터 바인딩에서 참조하는 개체(및 속성)
가장 간단한 경우 데이터는 소스에서 대상으로 이동한다.
즉 대상 속성의 값이 소스 속성의 값에서 설정된다.
하지만 어떤 경우에는 데이터가 대상에서 원본으로 또는 양방향으로 이동할 수 있다.
다음 코드를 고려해 보자
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiApp1.Xaml.BindingBasic.MainPageCode"
Title="Basic Code Binding">
<StackLayout Padding="10,100,0, 0">
<Label x:Name="label"
Text="TEXT"
FontSize="48"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Slider x:Name="slider"
Maximum="360"
VerticalOptions="Center" />
</StackLayout>
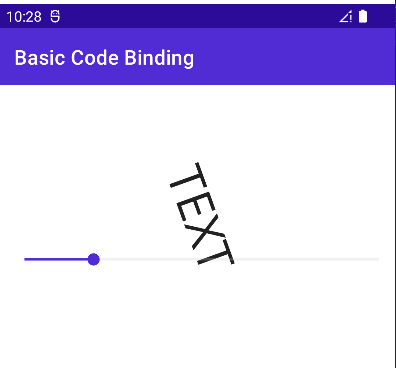
</ContentPage>이 코드는 slider 를 이용하여 Label 을 회전 시키려는 코드이다.
데이터 바인딩이 없으면 Slider의 ValueChanged 이벤트를 Slider의 Value 속성에 액세스하고
해당 값을 Label의 Rotation 속성으로 설정하는 이벤트 처리기로 설정한다.
데이터 바인딩은 이 작업을 자동화하므로 이벤트 처리기와 그 안의 코드가 더 이상 필요하지 않다.
데이터 바인딩을 설정하려면 대상 클래스의 다음 두 멤버를 사용한다.
- BindingContext 속성은 원본 개체를 지정
- SetBinding 메서드는 대상 속성 및 원본 속성을 지정
위 코드에서 Label 이 바이딩 대상이고 Slider 가 바인딩 원본이다.
Slider 의 변경은 Label 의 회전에 영향을 준다.
즉 데이터는 원본(Slider) 에서 대상 (Label) 으로 이동한다.
Slider 를 Label 에 바인딩 하기
코드에서 바인딩
namespace MauiApp1.Xaml.BindingBasic;
public partial class MainPageCode : ContentPage
{
public MainPageCode()
{
InitializeComponent();
label.BindingContext = slider;
label.SetBinding(Label.RotationProperty, "Value");
}
}
XAML에서 바인딩
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiApp1.Xaml.BindingBasic.MainPageXaml"
Title="MainPageXaml">
<StackLayout Padding="10,100,0, 0">
<Label Text="TEXT"
FontSize="80"
HorizontalOptions="Center"
VerticalOptions="Center"
BindingContext="{x:Reference Name=slider}"
Rotation="{Binding Path=Value}" />
<Slider x:Name="slider"
Maximum="360"
VerticalOptions="Center" />
</StackLayout>
</ContentPage>

코드에서와 마찬가지로 데이터 바인딩은 대상 개체, 즉 Label에 설정된다.
데이터 바인딩을 정의하는 데 두 개의 XAML 태그 확장이 사용된다.
- x:Reference 태그 확장은 원본 개체, 즉 slider라는 Slider를 참조하는 데 필요하다.
- Binding 태그 확장에서 Label의 Rotation 속성을 Slider의 Value 속성에 연결한다.
위 소스는 좀더 단순하게 아래와 같이 작업 가능하다.
(Name 과 Path 속성 생략 가능)
<Label Text="TEXT"
FontSize="80"
HorizontalOptions="Center"
VerticalOptions="Center"
BindingContext="{x:Reference slider}"
Rotation="{Binding Value}" />
또한 BindingContext 없이 바인딩도 가능 하다.
label.SetBinding(Label.RotationProperty, new Binding("Value", source: slider));XAML 로 BindingContext 없이 바인딩 하려는 경우는 아래 와 같이 소스를 수정한다.
<Label Text="TEXT"
FontSize="40"
HorizontalOptions="Center"
VerticalOptions="Center"
Rotation="{Binding Source={x:Reference slider},
Path=Value}" />단순화 시키려면 Path 와 Source 부분을 교환 하고 Path 를 생략 할 수 있다.
Rotation="{Binding Value, Source={x:Reference slider}}" />WPF 에서 XAML 을 MVVM 을 이용하여 사용해 본 사람들이 있다면 일반적으로 저 단순한 구분을 사용했을 것이다.
Source 부분은 Relative 정도를 이용했을 수 있다.
상위 View(Control) 에 BindingContext 를 지정하면
하위 View 들에서는 BindingContext 를 따로 지정할 필요 없이 사용할 수 있다.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiApp1.Xaml.BindingBasic.MainPageXamlWithInheritance"
Title="BindingContext Inheritance">
<StackLayout Padding="10,100,0, 0" BindingContext="{x:Reference slider}">
<Label Text="TEXT"
FontSize="80"
HorizontalOptions="Center"
VerticalOptions="Center"
Rotation="{Binding Value}" />
<BoxView Color="#800000FF"
WidthRequest="180"
HeightRequest="40"
HorizontalOptions="Center"
VerticalOptions="Start"
Rotation="{Binding Value}" />
<Slider x:Name="slider"
Maximum="360"
VerticalOptions="Center" />
</StackLayout>
</ContentPage>StackLayout 에 BindingContext 를 지정하고 Label 과 BoxView 에서는 Value 만 Binding 하고 있다.

관련영상
'MAUI' 카테고리의 다른 글
| .NET MAUI - Binding 경로 (Path) (0) | 2022.07.27 |
|---|---|
| .NET MAUI - Binding 모드 (0) | 2022.07.26 |
| .NET MAUI - XAML stack navigation (0) | 2022.07.22 |
| NET MAUI - XAML tab navigation (0) | 2022.07.21 |
| NET MAUI - XAML flyout navigation (0) | 2022.07.20 |