.NET MAUI - XAML 플랫폼 특정 값 (Platform-specfic values)
2022. 7. 8. 00:00ㆍMAUI
반응형
실행중인 플랫폼에 따라 앱의 UI 를 조정할 수 있도록 .NET MAUI 가 제공하는 기능을 알아보자.
Device 클래스 사용
DeviceInfo 클래스는 앱이 실행되는 장치에 대한 장치별 정보를 제공하는 유틸리티 클래스
가장 중요한 속성은 DeviceInfo.Platform이다.
속성은 현재 사용 중인 장치 유형을 나타내는 문자열을 반환한다.
- "Android"
- "iOS"
- "WinUI"
- "macOS"
MyStackLayout.Padding =
DeviceInfo.Platform == DevicePlatform.iOS
? new Thickness(30, 60, 30, 30) // Shift down by 60 points on iOS only
: new Thickness(30); // Set the default margin to be 30 points
OnPlatform 마크업확장 사용
Xaml 같은 경우도 Platform 에 따라서 코딩이 가능하다
TypeArguments 는 Value 에 들어갈 type 을 지정한다.
<VerticalStackLayout>
<VerticalStackLayout.Padding>
<OnPlatform x:TypeArguments="Thickness">
<On Platform="iOS" Value="30,60,30,30" />
<On Platform="Android" Value="30" />
<On Platform="WinUI" Value="30" />
</OnPlatform>
</VerticalStackLayout.Padding>
...
</VerticalStackLayout><VerticalStackLayout>
...
<VerticalStackLayout.BackgroundColor>
<OnPlatform x:TypeArguments="Color">
<On Platform="iOS" Value="Silver" />
<On Platform="Android" Value="Green" />
<On Platform="WinUI" Value="Yellow" />
</OnPlatform>
</VerticalStackLayout.BackgroundColor>
...
</VerticalStackLayout>이러한 구문은 아래와 같이 단순화 시킬수도 있다.
<VerticalStackLayout BackgroundColor="{OnPlatform WinUI=Yellow, iOS=Silver, Android=Green}">
...
</VerticalStackLayout>이제 위와 같은 내용을 예제를 통해 연습해 보자
StaticResource 사용
SharedResource.cs 파일 추가
namespace MauiApp1;
static class SharedResources
{
public static readonly Color FontColor = Color.FromRgb(0, 0, 0xFF);
public static readonly Color BackgroundColor = Color.FromRgb(0xFF, 0xF0, 0xAD);
}MainPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:MauiApp1"
x:Class="MauiApp1.Xaml.AddBehavior.MainPage">
<VerticalStackLayout Margin="15" Padding="30, 60, 30, 30">
<Label Text="Notes"
HorizontalOptions="Center"
FontAttributes="Bold"
TextColor="{x:Static Member=local:SharedResources.FontColor}" />
<Editor x:Name="editor"
Placeholder="Enter your message"
HeightRequest="100"
TextColor="{x:Static Member=local:SharedResources.FontColor}"/>
<Grid Grid.Row="2" ColumnDefinitions="Auto,30,Auto">
<Button Grid.Column="0"
Text="Save"
WidthRequest="100"
TextColor="{x:Static Member=local:SharedResources.FontColor}"
BackgroundColor="{x:Static Member=local:SharedResources.BackgroundColor}"
Clicked="OnSaveButtonClicked" />
<Button Grid.Column="2"
Text="Delete"
WidthRequest="100"
TextColor="{x:Static Member=local:SharedResources.FontColor}"
BackgroundColor="{x:Static Member=local:SharedResources.BackgroundColor}"
Clicked="OnDeleteButtonClicked" />
</Grid>
</VerticalStackLayout>
</ContentPage>MainPage.xaml.cs
using System.Diagnostics;
namespace MauiApp1.Xaml.AddBehavior;
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
void OnSaveButtonClicked(object sender, EventArgs e)
{
Debug.WriteLine("Save Button Clicked !");
}
void OnDeleteButtonClicked(object sender, EventArgs e)
{
Debug.WriteLine("Delete Button Clicked !");
}
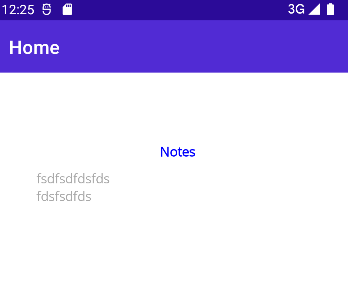
}실행


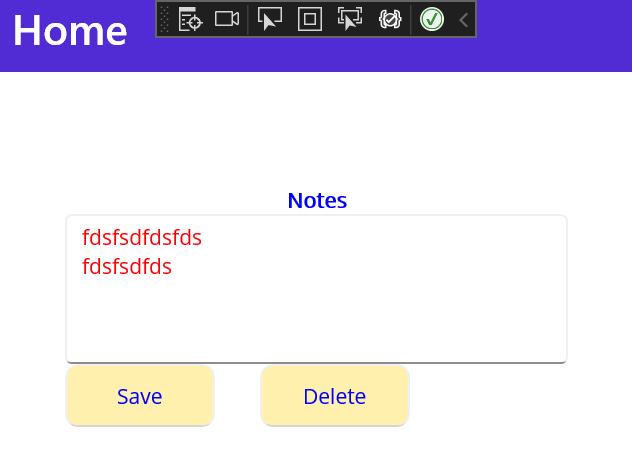
플랫폼별 사용자 지정
MainPage.xaml 에서 Editor control 을 다음과 같이 수정한다.
<Editor x:Name="editor"
...
HeightRequest="{OnPlatform 100, Android=500, iOS=500}"
TextColor="{OnPlatform red, Android=darkgrey, iOS=green}"/>
.../>

관련영상
반응형
'MAUI' 카테고리의 다른 글
| .NET MAUI - XAML StackLayout 의 View(Control) 정렬 (0) | 2022.07.12 |
|---|---|
| .NET MAUI - XAML View(Control) 의 크기 지정 (0) | 2022.07.11 |
| .NET MAUI - XAML 마크업 확장 (mark-up extensions) (0) | 2022.07.07 |
| .NET MAUI - XAML 이벤트 핸들링 (0) | 2022.07.06 |
| .NET MAUI - XAML 기본 (0) | 2022.07.05 |