2022. 7. 11. 00:00ㆍMAUI
다양한 장치에서 일관된 사용자 인터페이스를 디자인 하는 것은 어렵다.
.NET MAUI 는 Layout pannel 을 통해 view (control) 의 크기를 조정하고 위치를 지정한다.
Layou Panel

StackLayout
: 자식 뷰(Control)를 단일 행 또는 열에 정렬 한다. (VerticalStackLayout , HorizontalStackLayout)
AbsoluteLayout
: x 및 y 좌표를 사용하여 자식 보기를 정렬한다.
FlexLayout
: 단일 행이나 열에 맞지 않는 경우 래핑할 수 있다는 점을 제외하고는 StackLayout과 같다.
Grid
: 행과 열로 생성된 셀에 자식 뷰(Control)를 정렬한다.
뷰(Control) 의 기본 크기
크기를 기본적으로 지정하지 않으면 Content 에 맞도록 자동으로 커진다.
<Label
Text="Hello"
BackgroundColor="Silver"
VerticalOptions="Center"
HorizontalOptions="Center"
FontSize="40"/>
특정 크기 지정
기본 크기를 사용하게 되면 로그인의 위한 버튼을 만들경우 해단 Text 의 크기만큼 만들어진다.
이 크기는 충분히 크지 않을 수 있으므로 크기를 직접 지정해야 한다.
View(Control) 의 기본 클래스는 WidthRequest 및 HeightRequest 를 통해 이것들을 지정한다.
이들 두 값은 공간이 충분하지 않으면 layout panel 의 값을 무시 할 수 있다.
<Label
Text="Hello"
BackgroundColor="Silver"
VerticalOptions="Center"
HorizontalOptions="Center"
WidthRequest="100"
HeightRequest="300"
FontSize="40"/>
크기의 단위

이 두값은 pixel 이나 point 같은 단위가 아니다.
이들은 단지 double 형 값이다. 이 값은 .NET MAUI 런타임에 운영체제에 전달한다.
운영체제에서 이 값을 결정한다.
IOS : Point
Anroid : density-independent pixels == dips
뷰의 크기를 결정하는 것은 레이아웃 패널에 달려 있기 때문에
WidthRequest 및 HeightRequest를 사용하여 런타임에 실제 크기를 말할 수 없다.
예를 들어 레이블에 대해 WidthRequest를 100으로 설정했지만
패널에 요청을 충족할 공간이 충분하지 않다고 가정한다.
대신 패널에서 레이블 너비를 80으로 지정한다.
이때 WidthRequest 속성 값을 확인하면 렌더링된 값이 80인데도 100으로 표시된다.
이 문제를 해결하기 위해 View 기본 클래스는 Width 및 Height라는 두 가지 다른 속성을 정의한다.
이러한 속성은 double 유형이며 뷰의 렌더링된 너비와 높이를 나타낸다.
뷰의 크기를 검색할 때마다 Width 및 Height 속성을 사용한다.
LayoutOptions
public struct LayoutOptions
{
public LayoutAlignment Alignment { get; set; }
public bool Expands { get; set; }
...
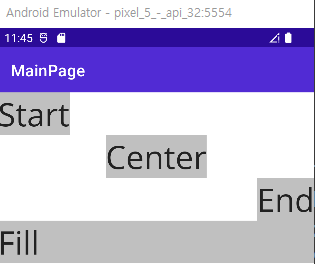
}<StackLayout>
<Label Text="Start" HorizontalOptions="Start" BackgroundColor="Silver" FontSize="40" />
<Label Text="Center" HorizontalOptions="Center" BackgroundColor="Silver" FontSize="40" />
<Label Text="End" HorizontalOptions="End" BackgroundColor="Silver" FontSize="40"/>
<Label Text="Fill" HorizontalOptions="Fill" BackgroundColor="Silver" FontSize="40"/>
</StackLayout>
아래 코드를 작성하여 layout 관련 Test 를 해보자
(android emulator 에서 실행시 제대로 동작하지 않는다.
현재 android 의 api 문제인지 아니면 maui 자체의 문제인지 알 수없는 상태다
ms 의 빠른 수정이 필요할것 같다. )
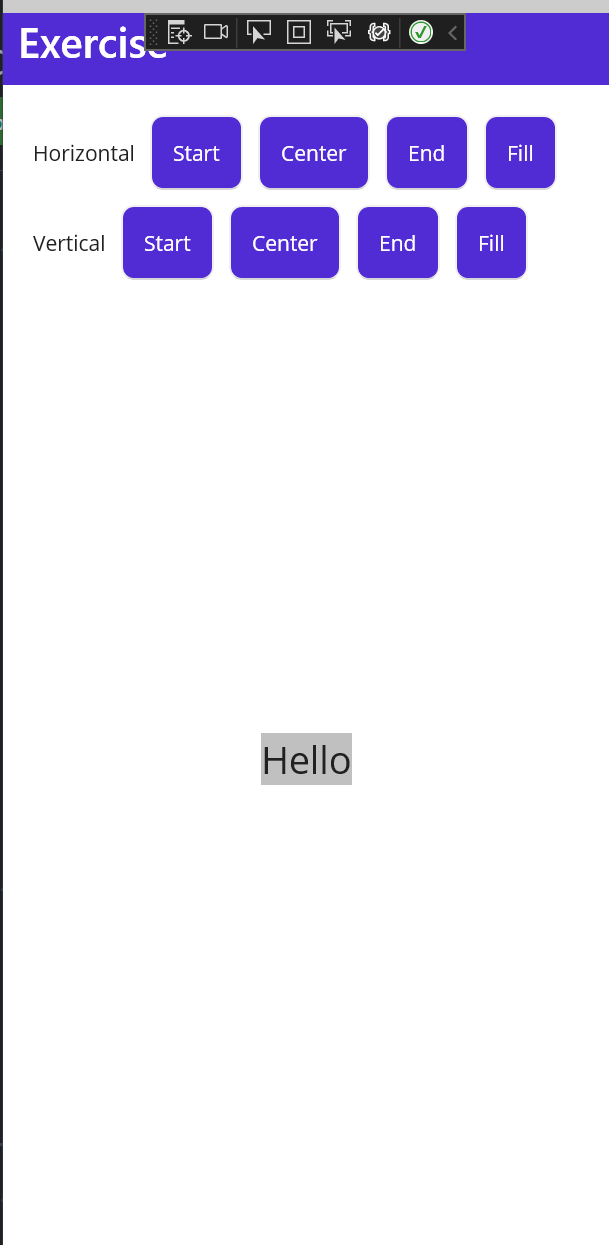
위와 같은 문제로 인해 윈도우에서 실행한다.
Exercise.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiApp1.Xaml.SpecifySize.Exercise"
Title="Exercise">
<Grid Padding="20" RowSpacing="10" RowDefinitions="50,50,*">
<HorizontalStackLayout Grid.Row="0" Spacing="10">
<Label Text="Horizontal" VerticalOptions="Center" />
<Button Text="Start" Clicked="OnHorizontalStartClicked" />
<Button Text="Center" Clicked="OnHorizontalCenterClicked" />
<Button Text="End" Clicked="OnHorizontalEndClicked" />
<Button Text="Fill" Clicked="OnHorizontalFillClicked" />
</HorizontalStackLayout>
<HorizontalStackLayout Grid.Row="1" Spacing="10">
<Label Text="Vertical" VerticalOptions="Center" />
<Button Text="Start" Clicked="OnVerticalStartClicked" />
<Button Text="Center" Clicked="OnVerticalCenterClicked" />
<Button Text="End" Clicked="OnVerticalEndClicked" />
<Button Text="Fill" Clicked="OnVerticalFillClicked" />
</HorizontalStackLayout>
<Label Grid.Row="2" FontSize="25" x:Name="target" BackgroundColor="Silver" Text="Hello" />
</Grid>
</ContentPage>Exercise.xaml.cs
namespace MauiApp1.Xaml.SpecifySize;
public partial class Exercise : ContentPage
{
public Exercise()
{
InitializeComponent();
}
void OnHorizontalStartClicked(object sender, EventArgs e)
{ target.HorizontalOptions = LayoutOptions.Start; }
void OnHorizontalCenterClicked(object sender, EventArgs e)
{ target.HorizontalOptions = LayoutOptions.Center; }
void OnHorizontalEndClicked(object sender, EventArgs e)
{ target.HorizontalOptions = LayoutOptions.End; }
void OnHorizontalFillClicked(object sender, EventArgs e)
{ target.HorizontalOptions = LayoutOptions.Fill; }
void OnVerticalStartClicked(object sender, EventArgs e)
{ target.VerticalOptions = LayoutOptions.Start; }
void OnVerticalCenterClicked(object sender, EventArgs e)
{ target.VerticalOptions = LayoutOptions.Center; }
void OnVerticalEndClicked(object sender, EventArgs e)
{ target.VerticalOptions = LayoutOptions.End; }
void OnVerticalFillClicked(object sender, EventArgs e)
{ target.VerticalOptions = LayoutOptions.Fill; }
}
실행

관련영상
'MAUI' 카테고리의 다른 글
| .NET MAUI - XAML Grid 의 View(Control) 정렬 (0) | 2022.07.13 |
|---|---|
| .NET MAUI - XAML StackLayout 의 View(Control) 정렬 (0) | 2022.07.12 |
| .NET MAUI - XAML 플랫폼 특정 값 (Platform-specfic values) (0) | 2022.07.08 |
| .NET MAUI - XAML 마크업 확장 (mark-up extensions) (0) | 2022.07.07 |
| .NET MAUI - XAML 이벤트 핸들링 (0) | 2022.07.06 |